12 Weeks | UX/UI Design | 4 Members
My Role
I was involved in conducting interviews and designing low to high fidelity app from the findings.
Overview
This case study aims to enhance the Divvy Bikes app by focusing on user-centered design principles. Through iterative research and design processes, we aimed to improve the user experience and make bike-sharing in Chicago even more seamless.


Interviews
60.5%
Faced challenges with navigation and distractions.
23%
Missed turns due to unfamiliarity.
15%
Avoided using the app during peak hours.
30%
Travelers needed local landmarks and points of interest.
Integrate with smartphones for seamless navigation.
Provide turn-by-turn directions and destination search.
Locate nearby bike stations.
Prioritize user safety and focus on the road.
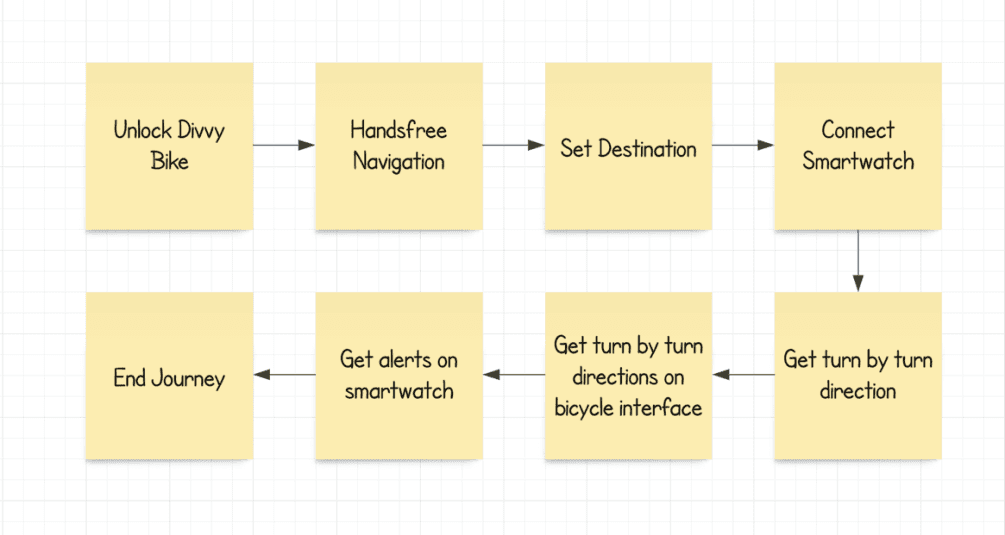
Task Flow
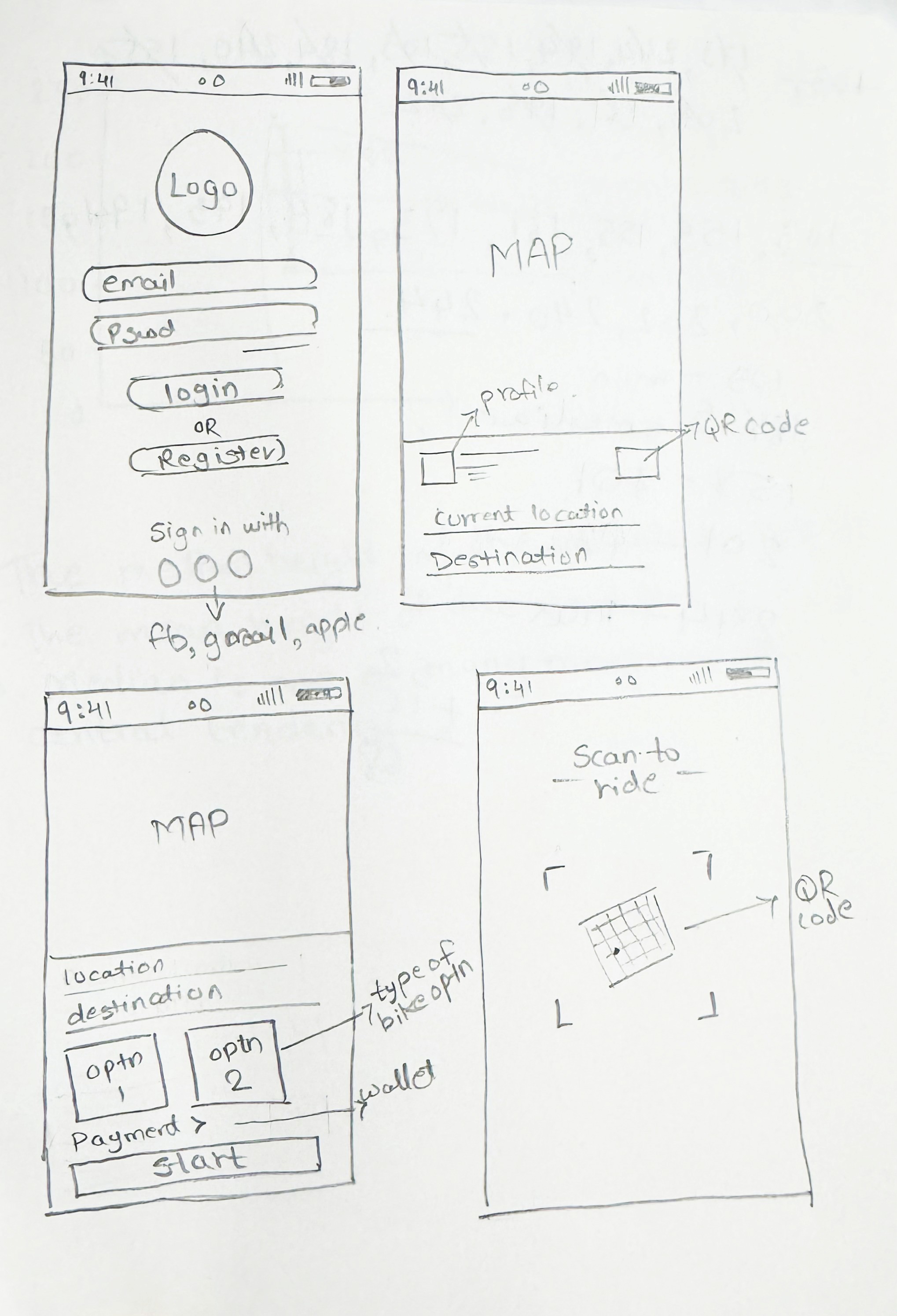
Low-Fi and Narrative Digital Prototype
To illustrate our concept, we created user personas and scenarios for Commuter Charlie and Taylor James.
Scenario 1
For our first scenario, we will follow how Charlie uses the handsfree navigation feature on Divvy bike.
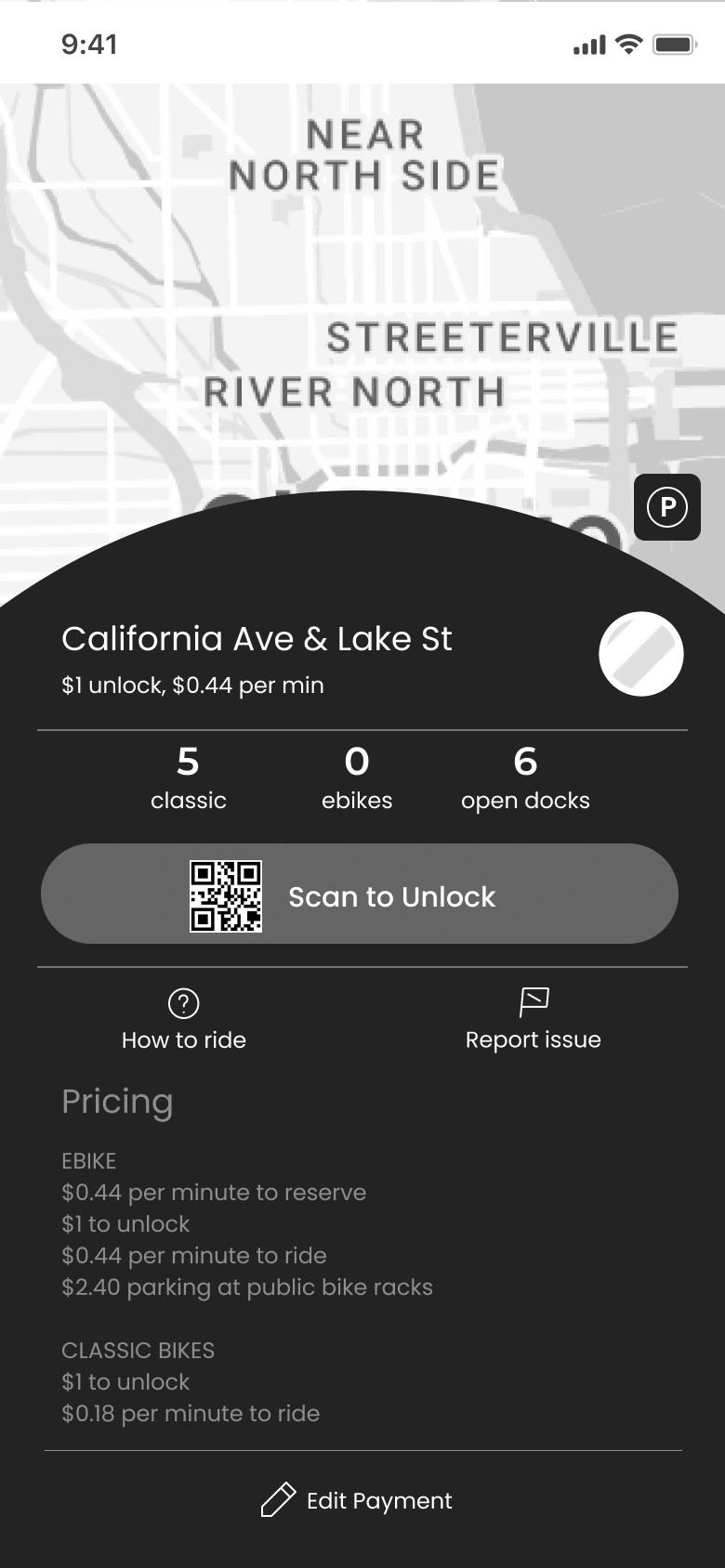
Handsfree Navigation Setup for Divvy Bikes
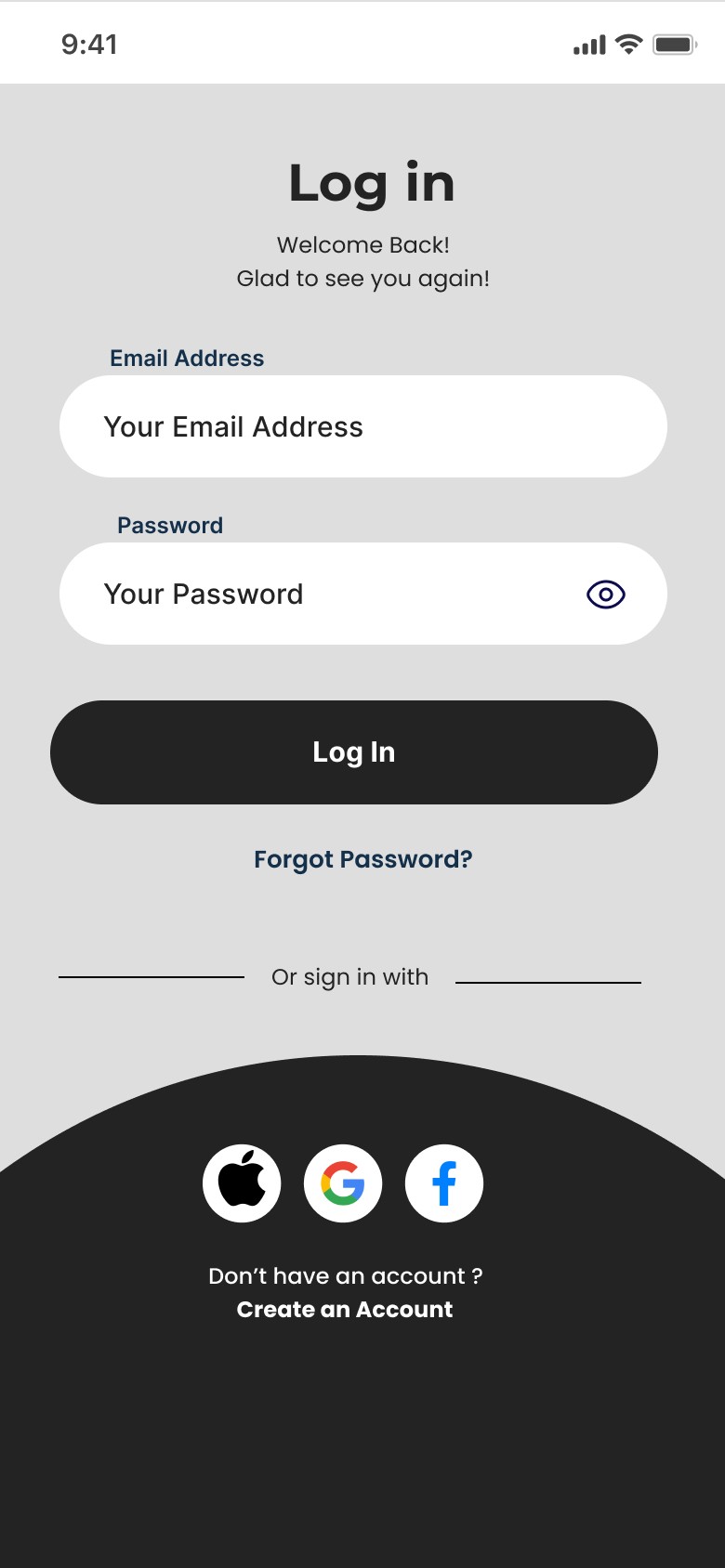
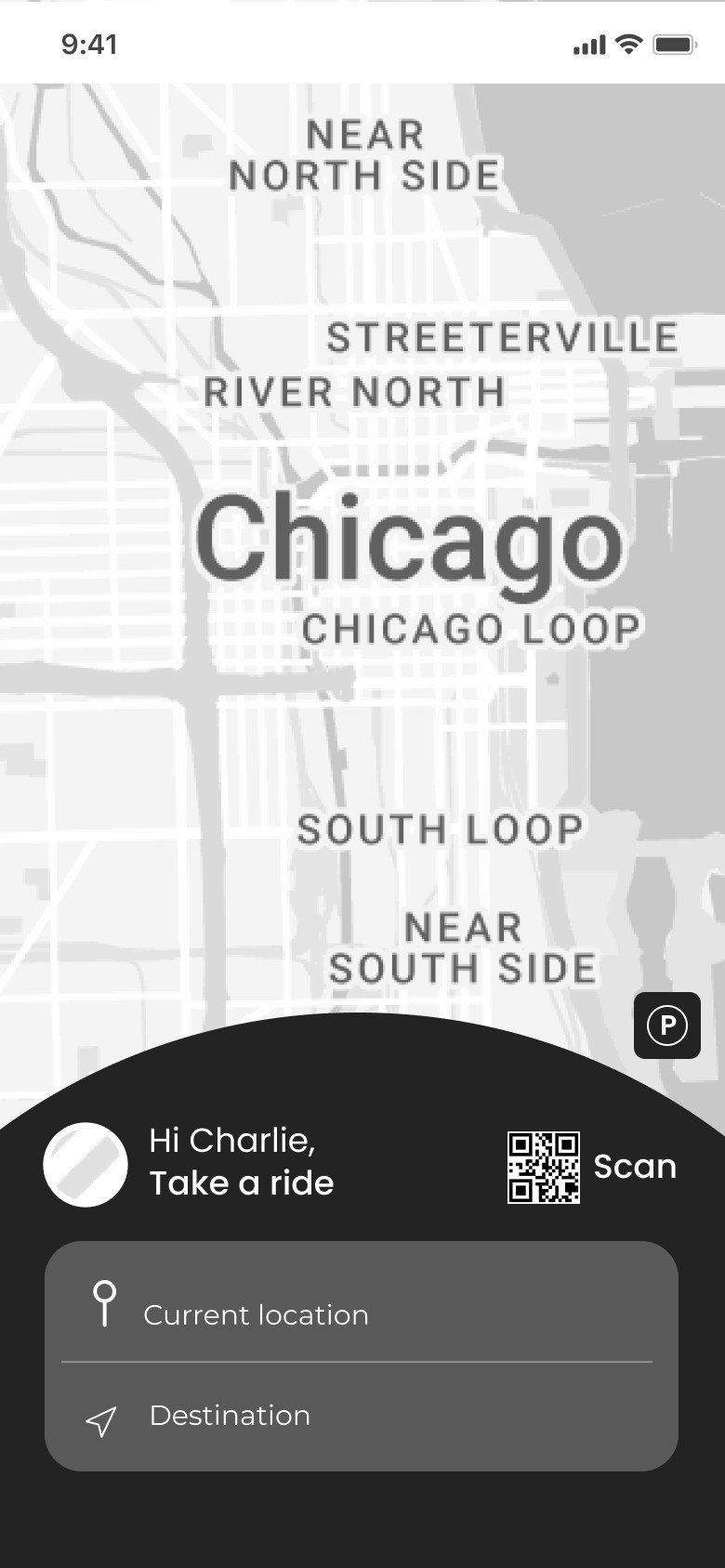
Charlie, a busy commuter, wants a hands-free navigation experience.
He activates hands-free navigation directly on the bike screen.
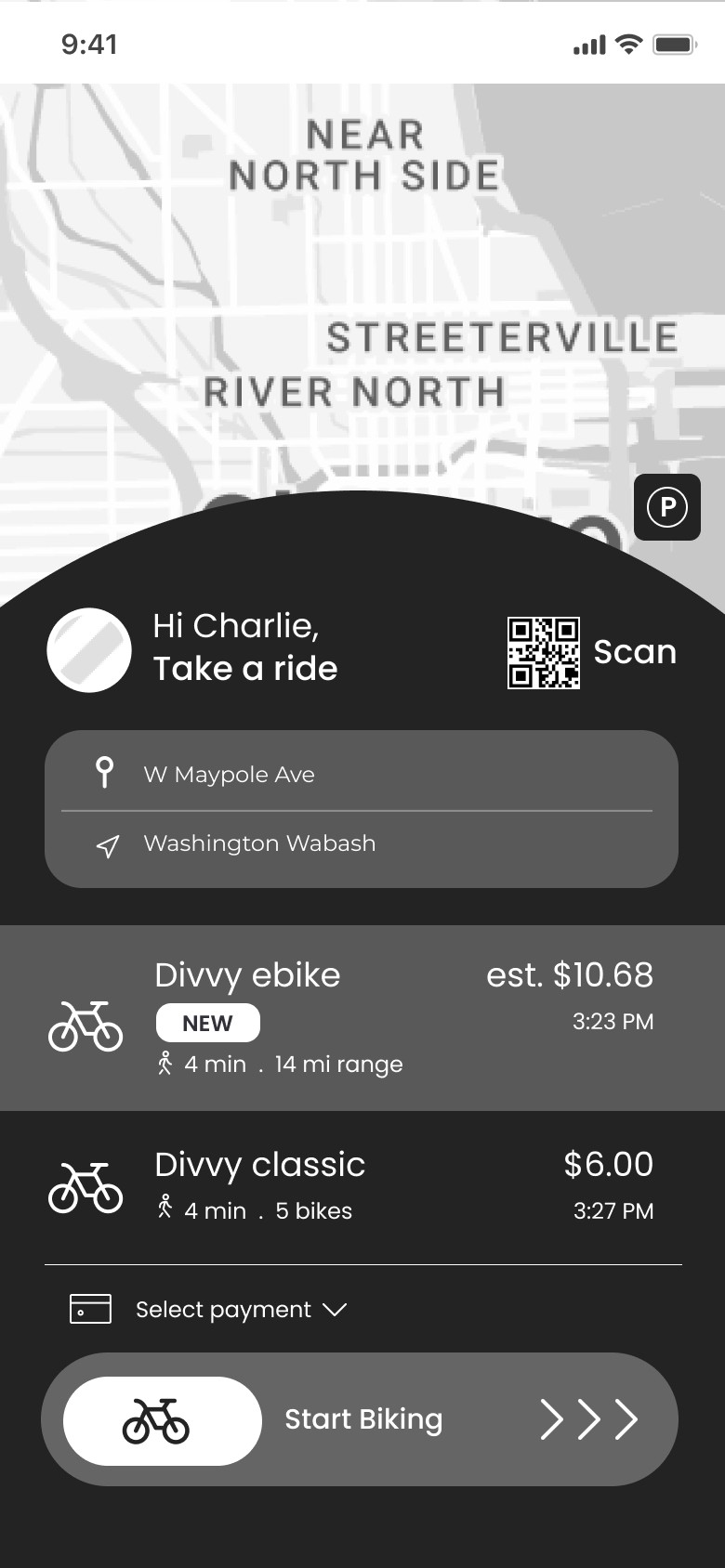
The screen displays turn-by-turn directions, guiding him to work.
The focus is on a seamless and convenient user experience.
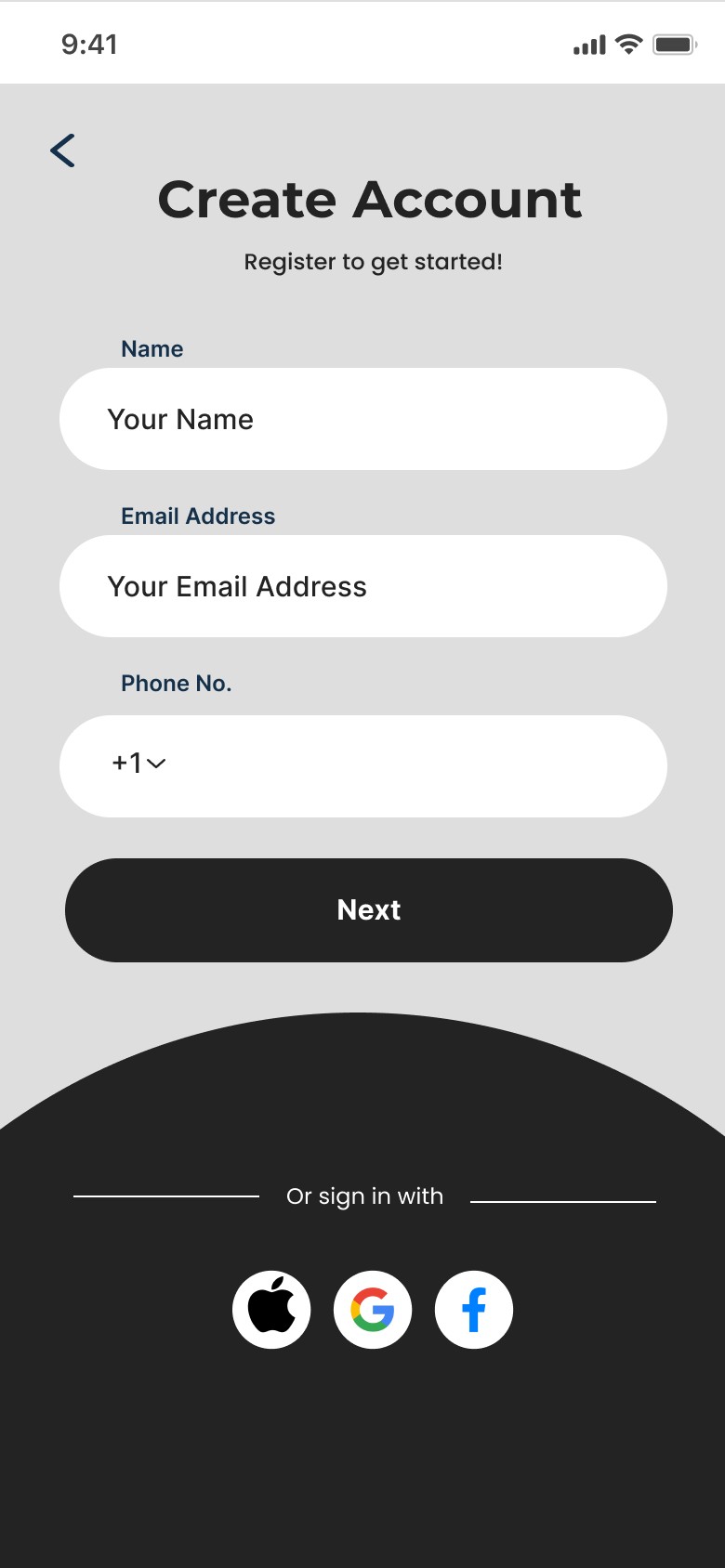
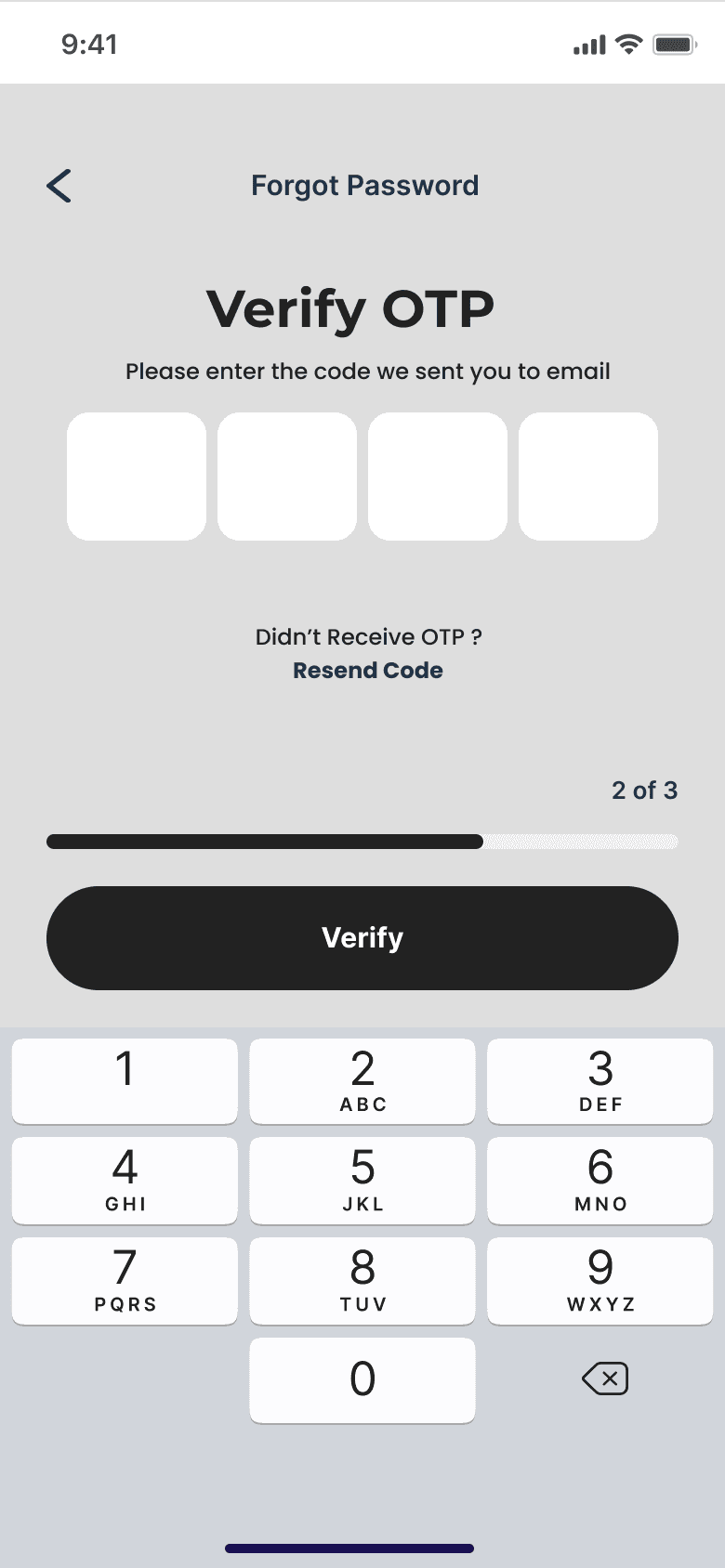
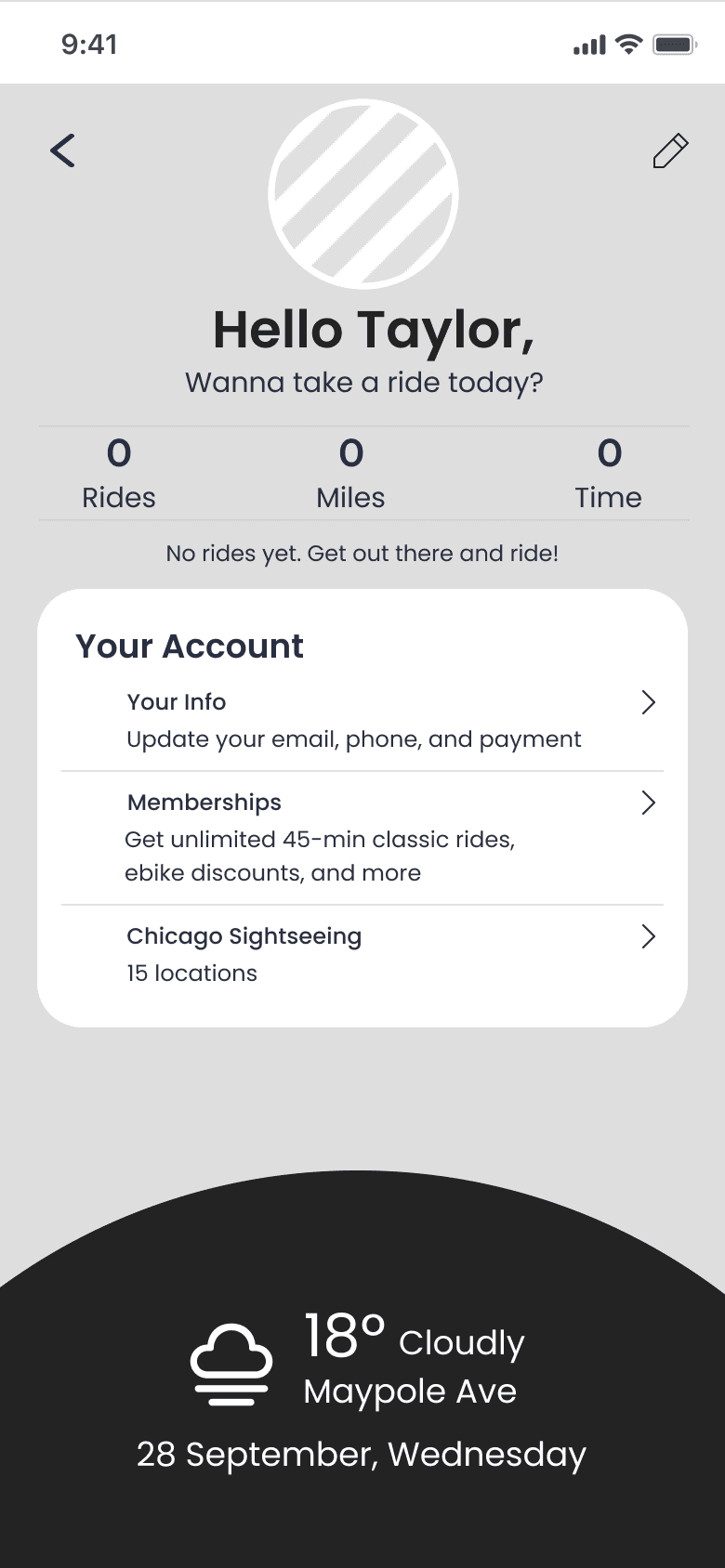
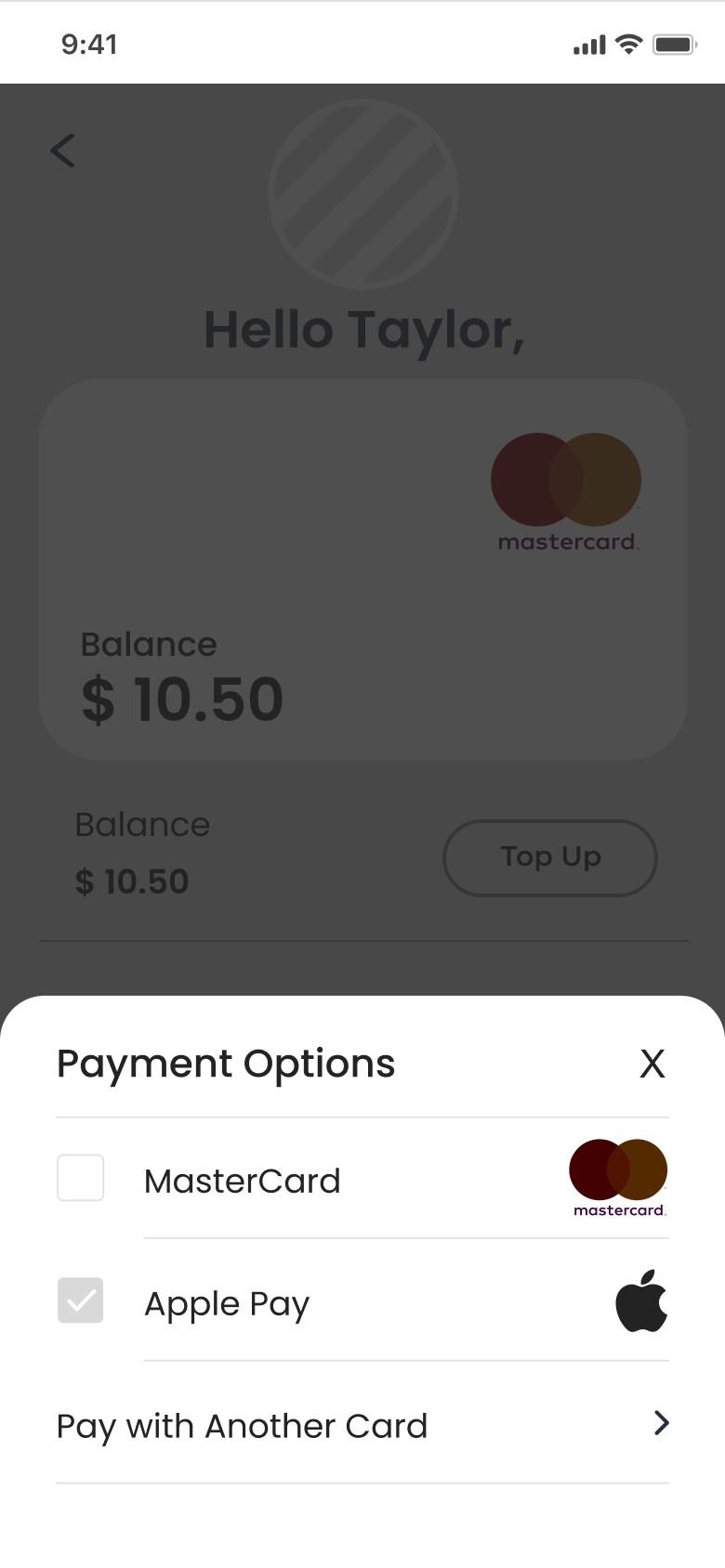
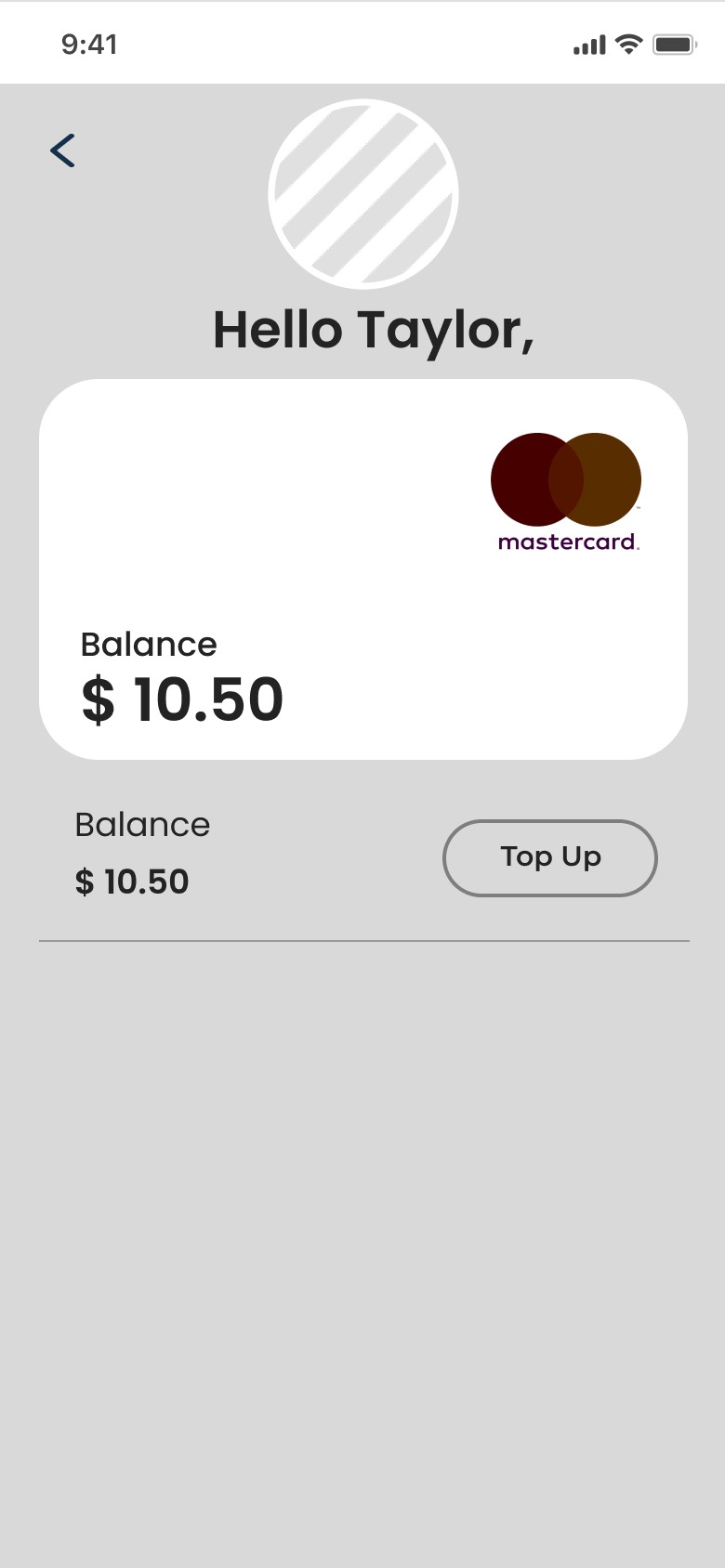
Setting up Mobile Application
& Bike Interface
Outcome
Commuter Charlie uses hands-free navigation on the bike screen, ensuring a seamless and efficient commute without phone distractions. The prototype highlights a user-friendly interface and integrated navigation features.
Scenario 2
For our second scenario, we will follow how Taylor uses the navigation feature on Divvy bike to explore the city.
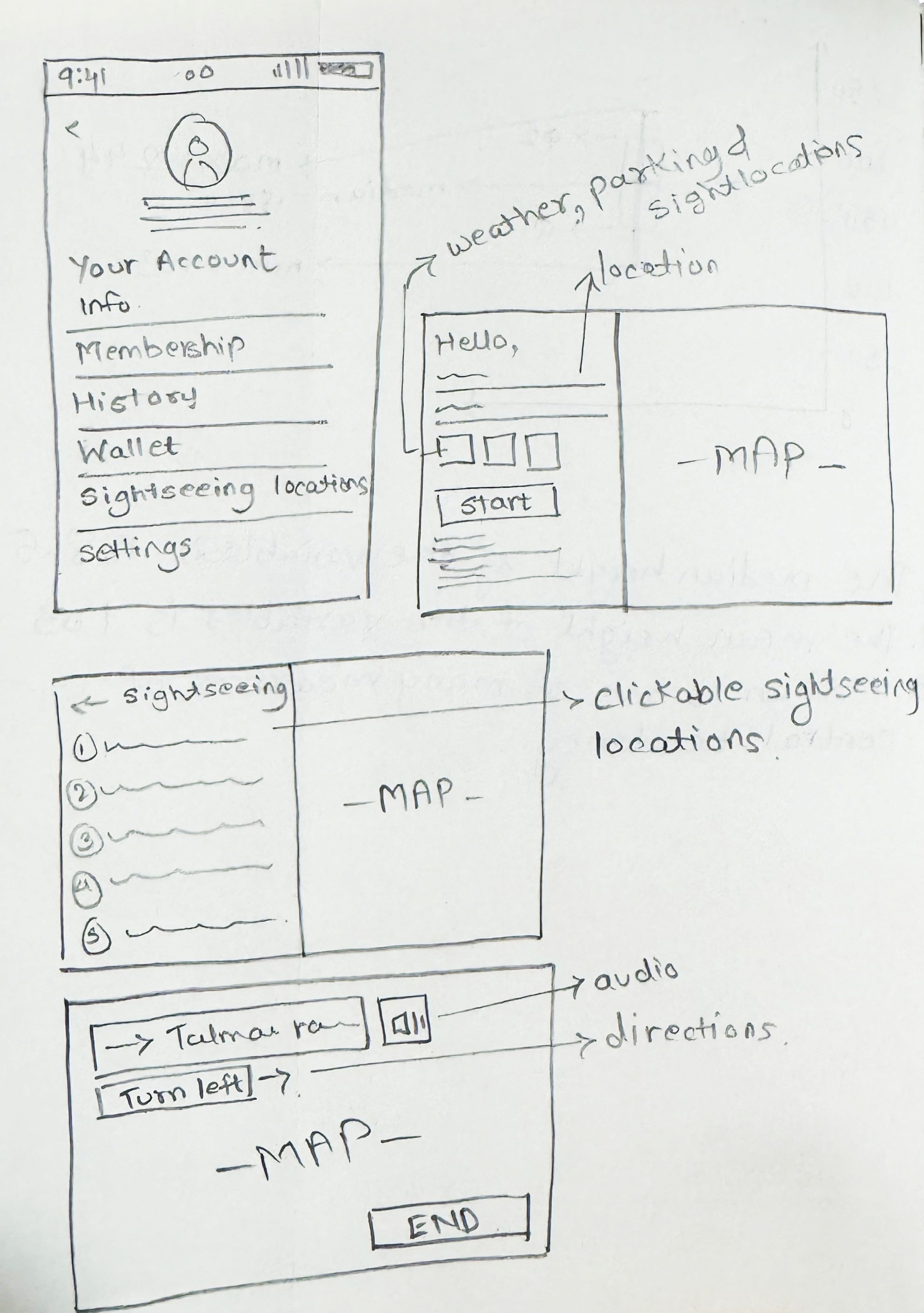
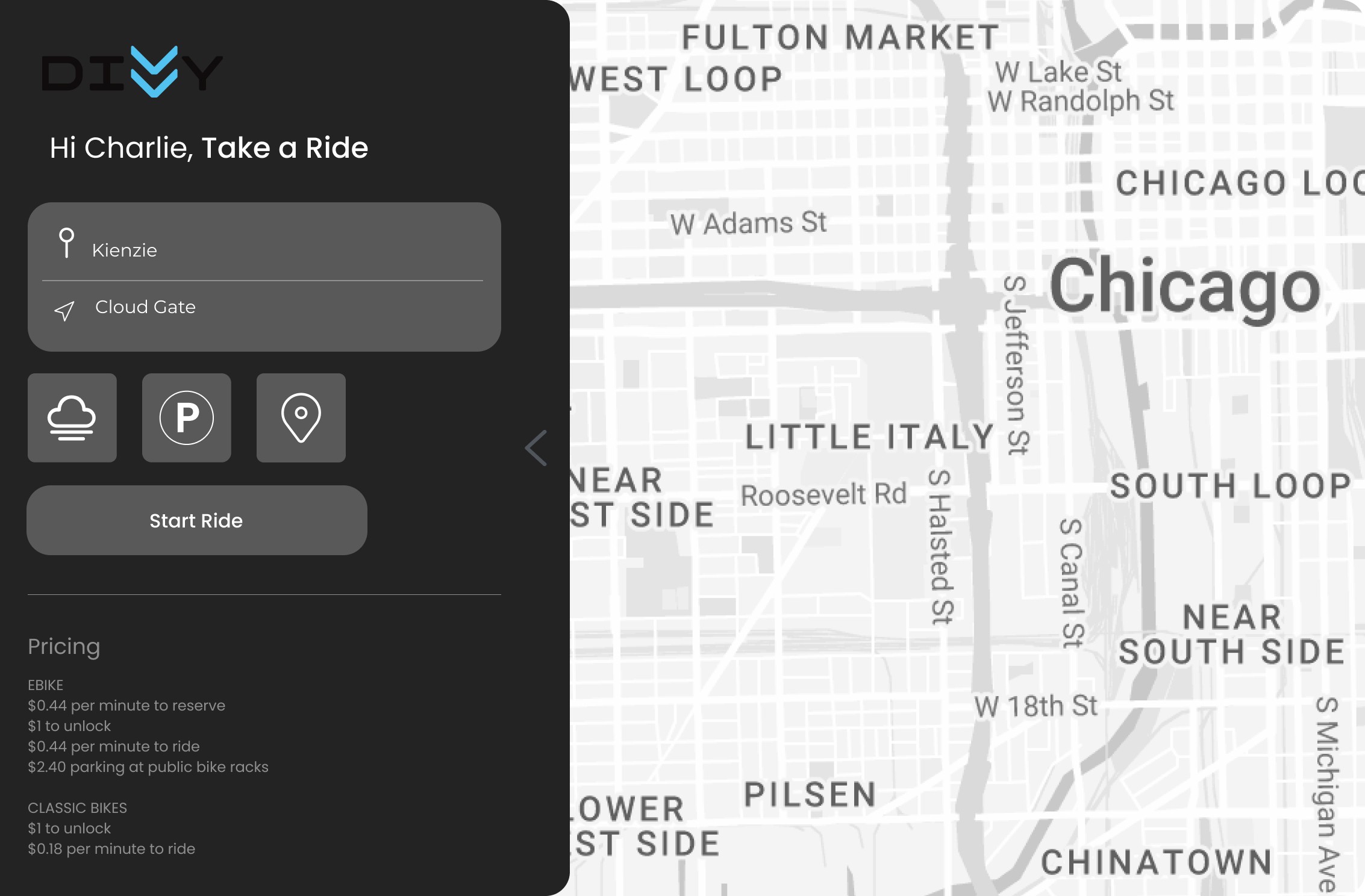
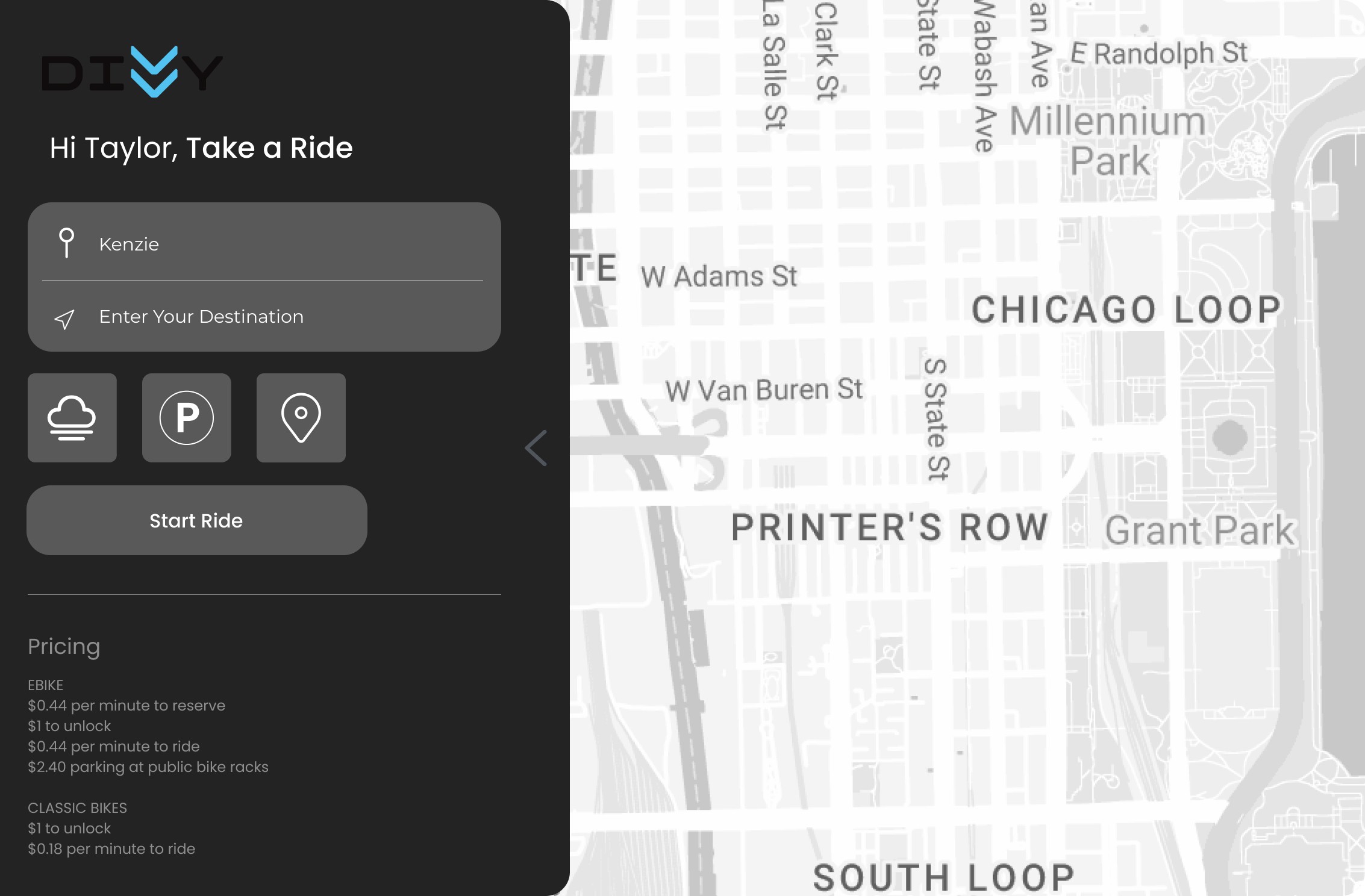
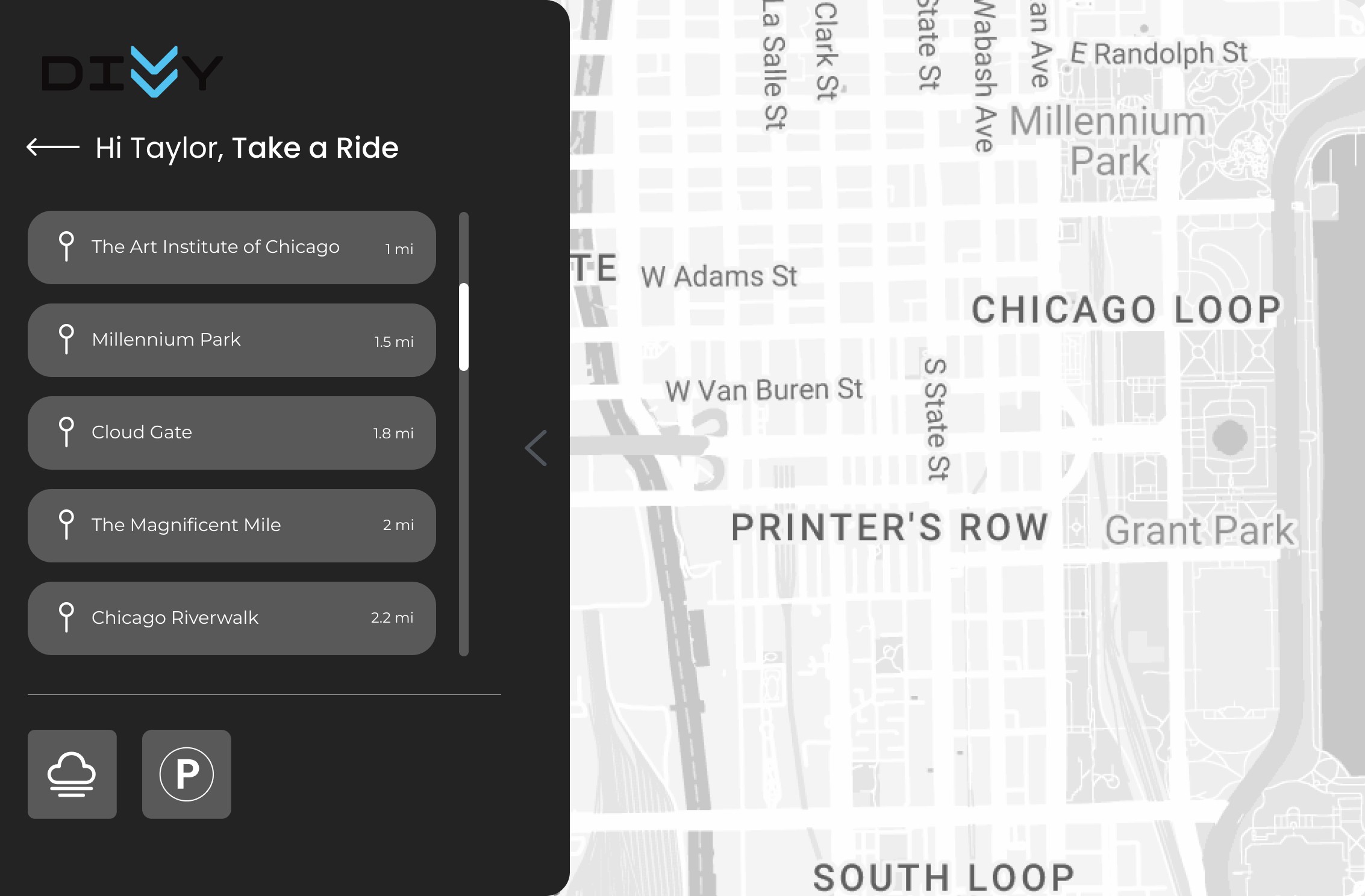
Navigating Chicago with Built-in
Bike Maps on Divvy Bikes.
Taylor, a tourist, uses the Divvy Bike app to explore Chicago.
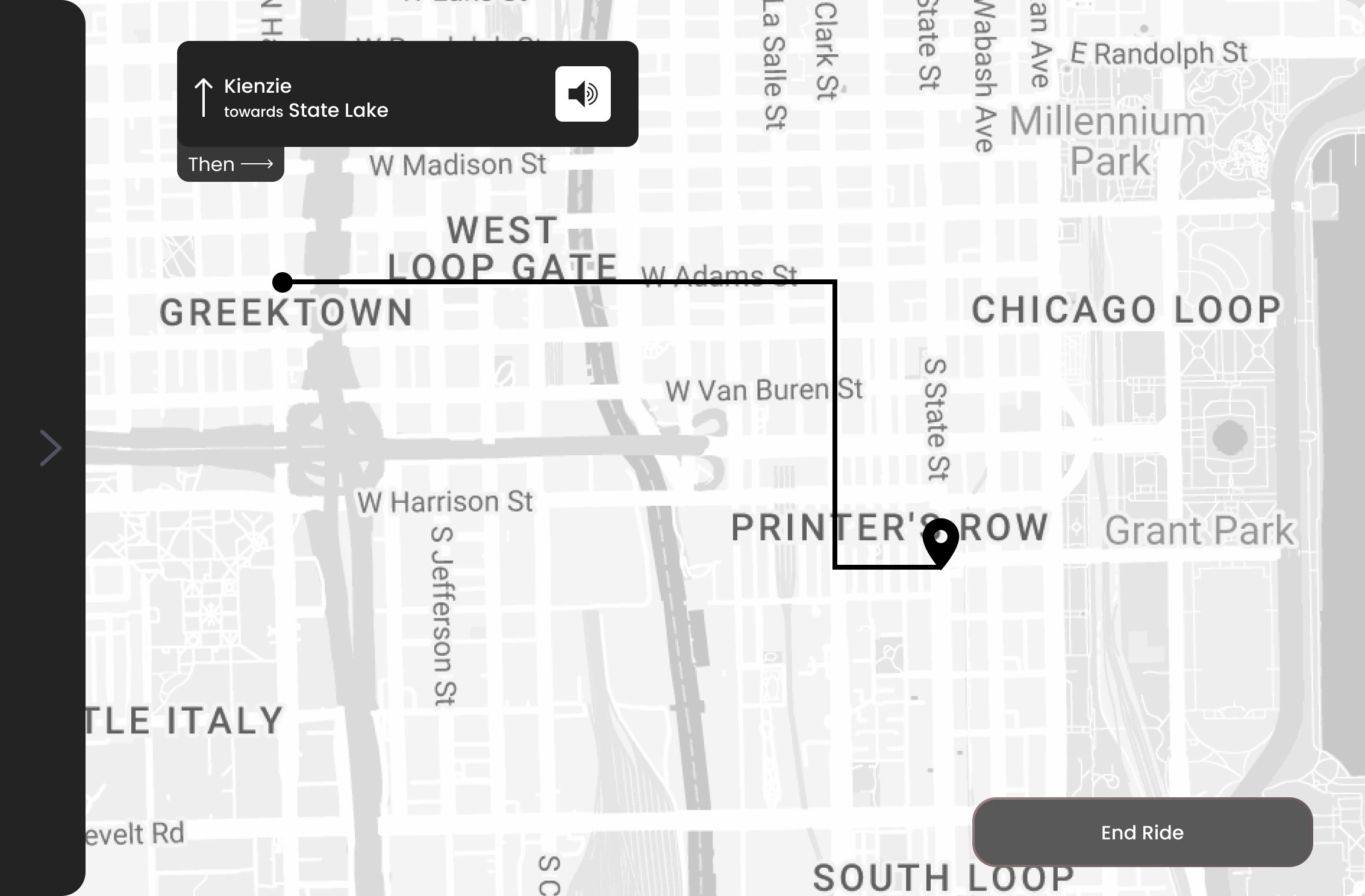
Activates "Adventure Mode" for immersive experiences.
Bike screen displays nearby landmarks and suggests routes.
Hands-free navigation guides to popular spots.
Seamless docking experience at the end of the ride.
Setting up Mobile Application
& Bike Interface
Outcome
This narrative digital prototype demonstrates how Divvy's E-Bike feature transforms Tourist Fiona's exploration, providing a personalized, informative, and handsfree experience for capturing Chicago's charm through a travel blogger's lens.
User Testing Insights
Conducted user testing on a mid-fidelity prototype.
Tested account setup, hands-free navigation, and exploring tourist spots.
Participants found the prototype intuitive.
Suggestions for streamlining tasks and clarifying terms were received.
High Fidelity Prototype
From our testing, we identified what changes needed to be applied and created a Hi-fi prototype.
Reflection
Prioritized user needs and iterative design.
Collaborated with stakeholders and used data-driven insights.
Conducted user research, created personas, and tested prototypes. Implemented the design and monitored post high fidelity performance.
Let's make magic happen! Feel free to contact me.