12 Weeks | UX/UI Design
Overview
This project focuses on creating an AI-powered product search tool that simplifies research with curated data sources, saved searches, and personalized recommendations. Accessible across devices, it empowers users to make informed purchasing decisions.
Key Findings Through Interviews
• Users value personalized recommendations and tailored search results.
• A clear and intuitive user interface is essential for a positive user experience.
• The ability to compare products side-by-side is a crucial feature.
• Integration with social media for sharing product recommendations and reviews can enhance user engagement.
Head-to-Head Comparison


Features
Claros
BuySmart
AI Capabilities
Interface
Conversational
chat-based
Yes
Inconsistent
Product Scope
The project will focus on developing an AI-powered product search tool with the following core features:
• Tailored recommendations based on user preferences and past behaviour.
• Side-by-side comparison of products, highlighting key features and benefits.
• Curated reviews and ratings from trusted sources.
• Real-time price tracking and alerts for price drops.
Concept Evaluation Workshop
To gather unbiased feedback on our initial ideas, we held a class activity with the primary goal of identifying areas for improvement:
Key Findings
The features that stood out as particularly include:
• Displaying Trends from Social Media.
• Integrating Conversational AI.
• Price Tracking.
• Providing Review Summaries.
Recommendations
The features that stood out as particularly include:
• Push Notications for Price Alerts.
• Customizable Plug-in Settings.
• Visual Search Capabilities.
• In-depth Product Comparisons.
Mapping User Persona
Using the insights gathered, I developed three personas that provided a deeper understanding of their pain points and potential opportunities.
User Flow
Once I finalized the aims, I structured the user flow to visualize how users would navigate through the app.
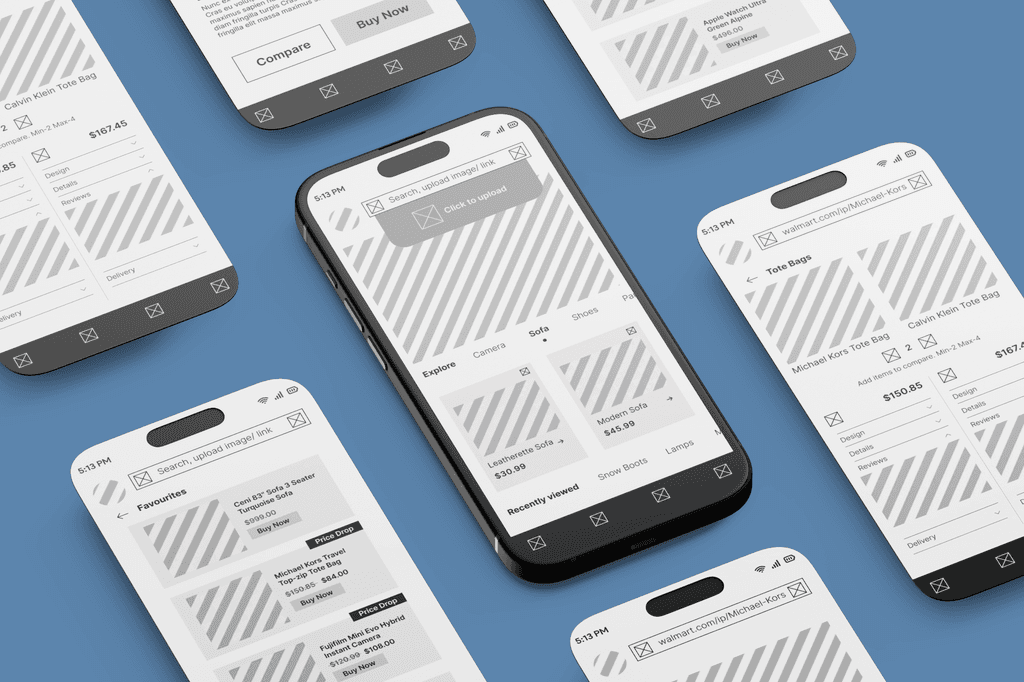
Low Fidelity Screens
I created a low-fidelity prototype to map key features and layout, validating ideas and ensuring clarity before moving to high-fidelity design.
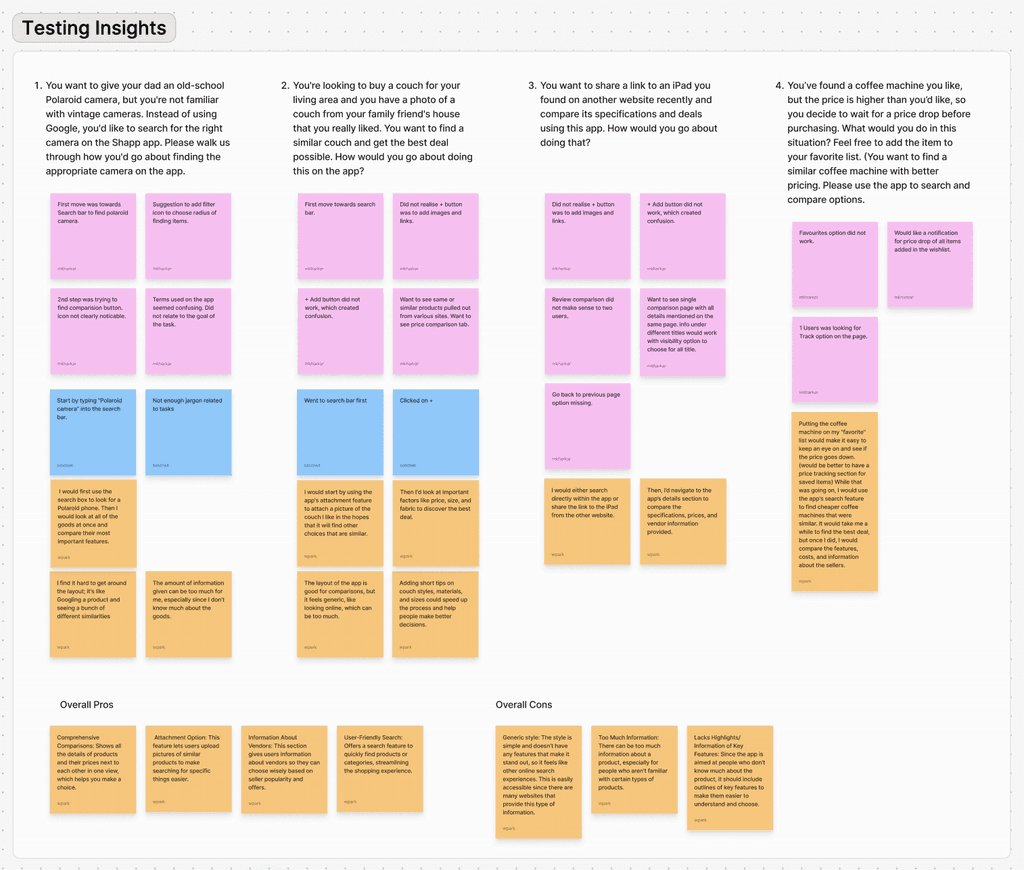
User Testing - Task Based
We tested the low-fidelity prototype to identify strengths and areas for improvement, documenting insights in FigJam and using an affinity diagram to group themes.
Refining the Design Based on Insights
Based on user testing, we identified key areas for improvement and made the following design changes:
Simplified Information
Advanced Filtering & Personalization
Improved Visual Design
Price Alerts & Comparison
High Fidelity Prototype
Shapp leverages AI to simplify online shopping, addressing pain points like information overload and intuitive search.
User-centered research revealed critical features: visual search, price tracking, and tailored recommendations.
Usability testing highlighted strengths, like reducing cognitive overload, and areas for improvement, such as advanced filtering.
Future plans include deeper review integration, broader user testing, and AI-driven personalization to enhance trust and user experience.
Let's make magic happen! Feel free to contact me.